The Box-Sizing Property: Difference between Content and Border
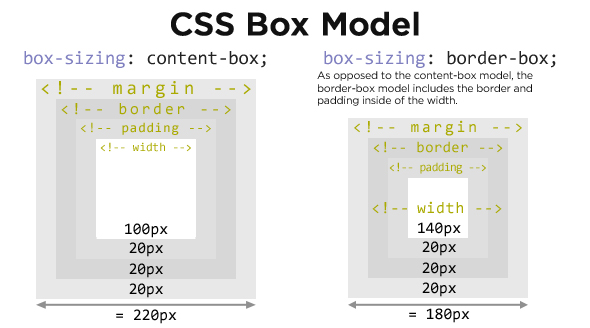
One of the new properties introduced in CSS3 is the box-sizing property. box-sizing: content-box; uses the box-model that everyone is used to, sometimes called the “W3C Box Model”.
While box-sizing: border-box; uses the box-model that people have come to associate with Internet Explorer, where the dimensions of the padding and border are included in the element’s dimensions.
Take a moment to look at the diagram below to get a visual demonstration of the box-sizing property in CSS3.