Separate Stylesheets on Individual WordPress Posts and Pages
If you have large site, or just prefer to split-up your CSS into separate stylesheets, you may have wondered how to do accomplish this in WordPress. Whether you’d like to use a different stylesheet on every single page and post, or just have a couple of instances where you’d like to specify different CSS files, it can be accomplished using custom fields and some simple PHP.
Follow this tutorial on using Custom Fields in WordPress to specify which stylesheets you’d like each post or page to use.
Prerequisites
Recent versions of WordPress have Custom Fields disabled by default. To enable custom fields, log-in to your admin panel and toggle the Screen Options menu located at the top-right of your screen and check the checkbox labeled Custom Fields.
Step 1: Preparing your Theme
Open your theme’s header.php file. You won’t need to remove the <link> element containing your normal stylesheet because we’re going to put our code for the new stylesheet(s) right after it since our the last one will take preference (thus “cascading stylesheets”).
The first thing we need to do is get the value of the custom field(s) that we’ll be using to include stylesheets using WordPress’ get_post_meta function.
After the line of code containing the default stylesheet we’re going to start by getting the value of any custom fields labeled “stylesheet”.
$stylesheets = get_post_meta($post->ID, 'stylesheet', false);
The first parameter in the get_post_meta function contains the post’s ID, the second parameter contains the key, or name you’ve given to the custom field, and the third is a boolean that dictates whether or not to retrieve just the first custom field value with the “stylesheet” key. We’re passing that parameter as false so that, if needed, we can include multiple stylesheets.
Now let’s check if our $stylesheet variable has a value, and if so, use a PHP foreach statement to print <link> elements containing URLs of our stylesheets.
$stylesheets = get_post_meta($post->ID, 'stylesheet', false);
if ($stylesheets) {
foreach($stylesheets as $stylesheet) {
echo(
"<link rel=\"stylesheet\" href=\"" .
$stylesheet .
"\" type=\"text/css\" media=\"all\" />" .
"\n"
);
}
}
The \n at the end of the echofunction creates a new line after each stylesheet to keep our code clean.
Step 2: Creating the Custom Field
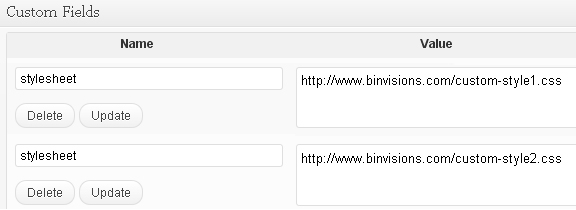
Edit a post that you’d like to a custom stylesheet on and scroll to the bottom where the Custom Fields are. Select “Enter New” and type “stylesheet” into the name field, and the full URL of your stylesheet, as seen below.

A lot of people make the mistake of trying to comma-separate values in Custom Fields. The proper way is to create a new custom field with the same name to include multiple stylesheets.
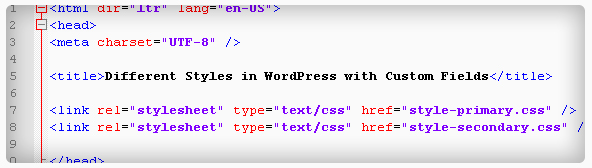
Once you save those custom fields you should see the new stylesheets appear in your source code for the page or post.
Summary
After following this tutorial you should start to see just how dynamic and powerful WordPress Custom Fields can be, especially with the ability to create multiple values with the same key, and vice versa.
Have you used Custom Fields to accomplish other interesting things in WordPress? Please share below!