Post-It Sticky Note Tutorial with CSS3
With new abilities like color gradients, rounded corners and shadows in CSS3, it is becoming increasingly easy to create sleek-looking design elements.
In this tutorial you’ll learn how to make a realistic looking sticky note using just HTML and CSS that is easy to create and cross-browser compatible.
You’ll also learn how to import a font using CSS, though this step (Step 2) is optional.
Step 1: The Basic HTML Structure
<div class="sticky">
<p>
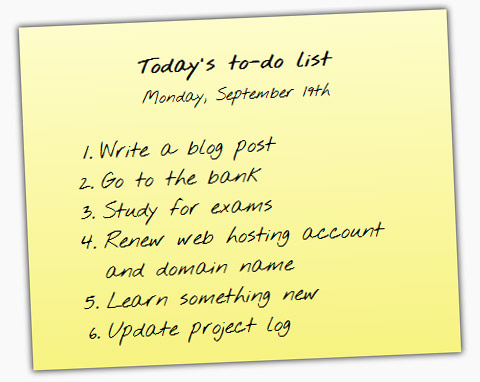
<strong>Today's to-do list</strong>
<br>
<small>Monday, September 19th</small>
</p>
<ol>
<li>Write a blog post</li>
<li>Go to the bank</li>
<li>Study for exams</li>
<li>Renew web hosting account and domain name</li>
<li>Learn something new</li>
<li>Update project log</li>
</ol>
</div>We’re going to use the div element as a wrapper that we can apply the dimensions, background colors, border, shadows and everything else that will give it the realistic look.
Inside of the wrapper I’ve decided to use a paragraph as a title of sorts, with the subject and date centered at the top of the sticky note. It may be more semantically correct to use a heading element here, but I’ve chosen a paragraph because it’s native properties require little change to accomplish the look that I was going for. Then after the paragraph we have an ordered list containing the tasks for the day.
Step 2: Choosing a Font
You may think that simply choosing a font shouldn’t require an entire step dedicated to it in this post, but for this tutorial I’ve decided to import a font to emulate real handwriting.
Importing (or embedding) a font isn’t anything new, the @font_face rule was originally introduced in CSS1, then expanded upon and supported by Internet Explorer and Netscape shortly after the introduction of CSS2. There are two reasons that, until recently you didn’t see a lot of Web site’s using embedded fonts.
- Font-types – Both Microsoft and Netscape supported different font-types, there was no standard among the two dominant browsers of the time.
- Bandwidth – Slow internet connections and expensive bandwidth caused developers to avoid adding anything unnecessary.
Today things are much easier, especially if you choose to embed a font from the Google Web Fonts opensource library. For this tutorial, I chose the font Nothing You Could Do by Kimberly Geswein. Once you’ve chosen your font from the library, just hit “Quick-use”, select a style, and choose which method you’d like to use to import the font (using the link element, the @import rule, or Javascript). For this tutorial, we’re simply going to use the Standard method with the link element.
Copy-and-paste the <link> element anywhere between the <head> in your code – preferably grouped with your other stylesheet(s).
Step 3: Styling the HTML with CSS
.sticky {
/* General */
margin: 0 auto;
padding: 8px 24px;
width: 380px;
/* Font */
font-family: 'Nothing You Could Do', Arial;
font-size: 1.4em;
/* Border */
border:1px #E8Ds47 solid;
/* Shadow */
-moz-box-shadow:0px 0px 6px 1px #333333;
-webkit-box-shadow:0px 0px 6px 1px #333333;
box-shadow:0px 0px 6px 1px #333333;
/* Background */
background: #fefdca; /* Old browsers */
background: -moz-linear-gradient(top, #fefdca 0%, #f7f381 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fefdca), color-stop(100%,#f7f381)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #fefdca 0%,#f7f381 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #fefdca 0%,#f7f381 100%); /* Opera11.10+ */
background: -ms-linear-gradient(top, #fefdca 0%,#f7f381 100%); /* IE10+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fefdca', endColorstr='#f7f381',GradientType=0 ); /* IE6-9 */
background: linear-gradient(top, #fefdca 0%,#f7f381 100%); /* W3C; A catch-all for everything else */
}
.sticky ol {
margin: 12px;
}
.sticky p {
text-align: center;
}The CSS above looks a little lengthy, but that’s only because we have to declare the shadow property twice and the background gradient property eight times for cross-browser support.
It’s as simple as that! You can easily change the background gradient by changing the two hex values in each of the background properties. Just remember you have the change all seven gradient properties and the first background property for browsers without gradient support.